In these settings you can modify the position of the channel talk button such that it blends seamlessly onto your site. Through these settings you can acutely tune your brand’s appearance.
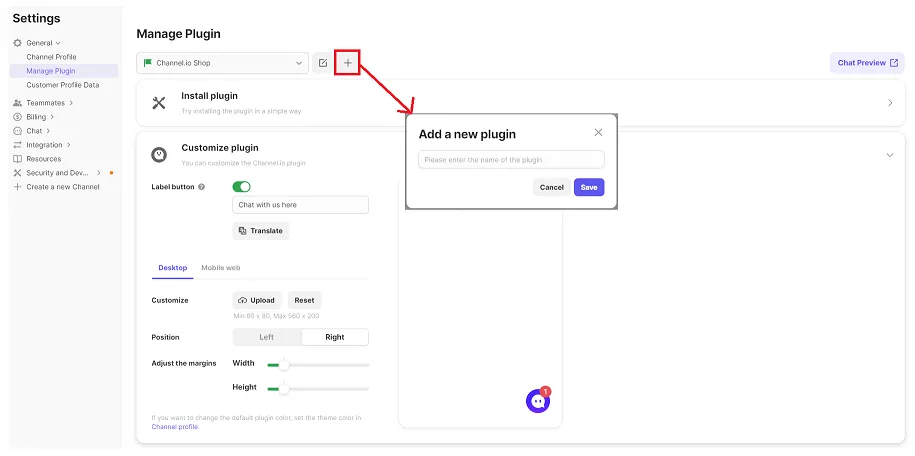
- Settings location: [Channel Settings] → [General] → [Manage Plugin] → [Customize plugin]
Plug-in Configuration
Plug-in Installation Settings
If you want to further secure your channel, you can add plugins to your channel! Moreover, you can customize your channel button
You can set your default plugin used by your channel through the [Set as default plugin] This is the default plugin for supportbots and my Channel.io plugin link.
If same contacts operate for multiple sites , the multi-plugin is best to set up.
You can set up the plugin on mutliple different sites by using each plugin’s individual plug-in key.
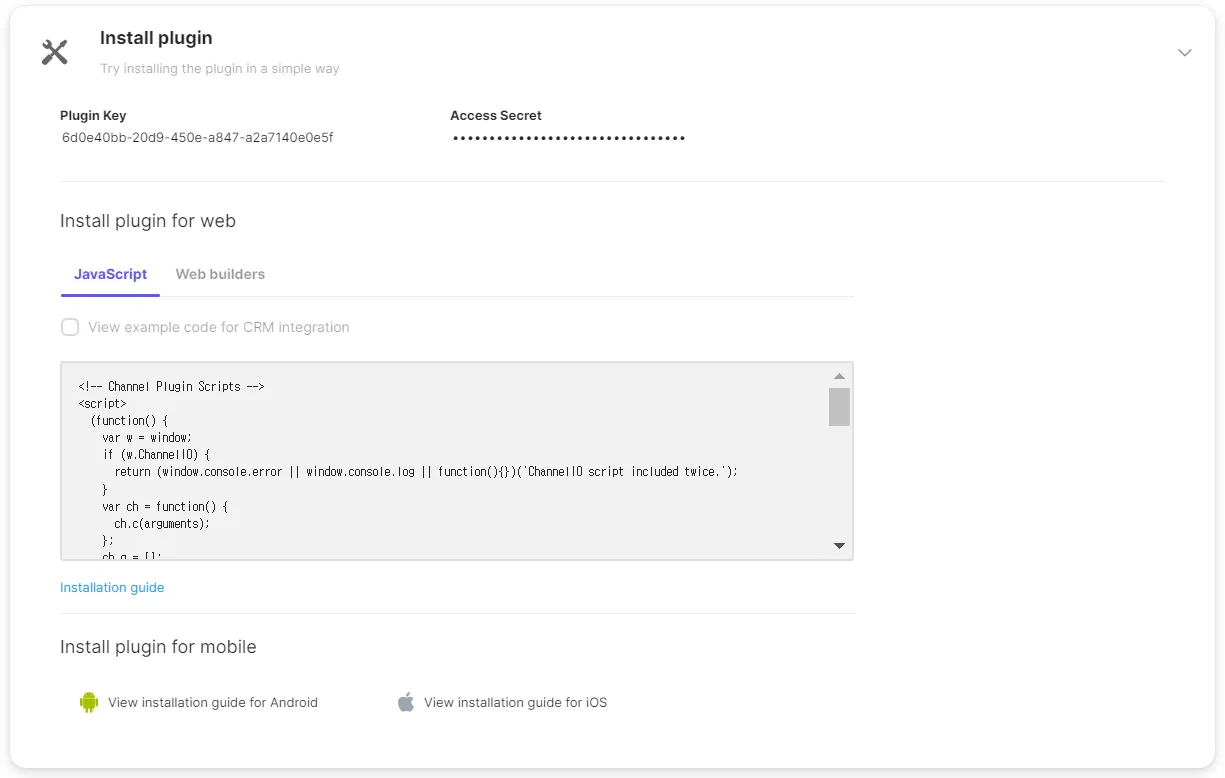
Plug-in Configuration
Under these settings, you can retrieve the plug-in key and script.
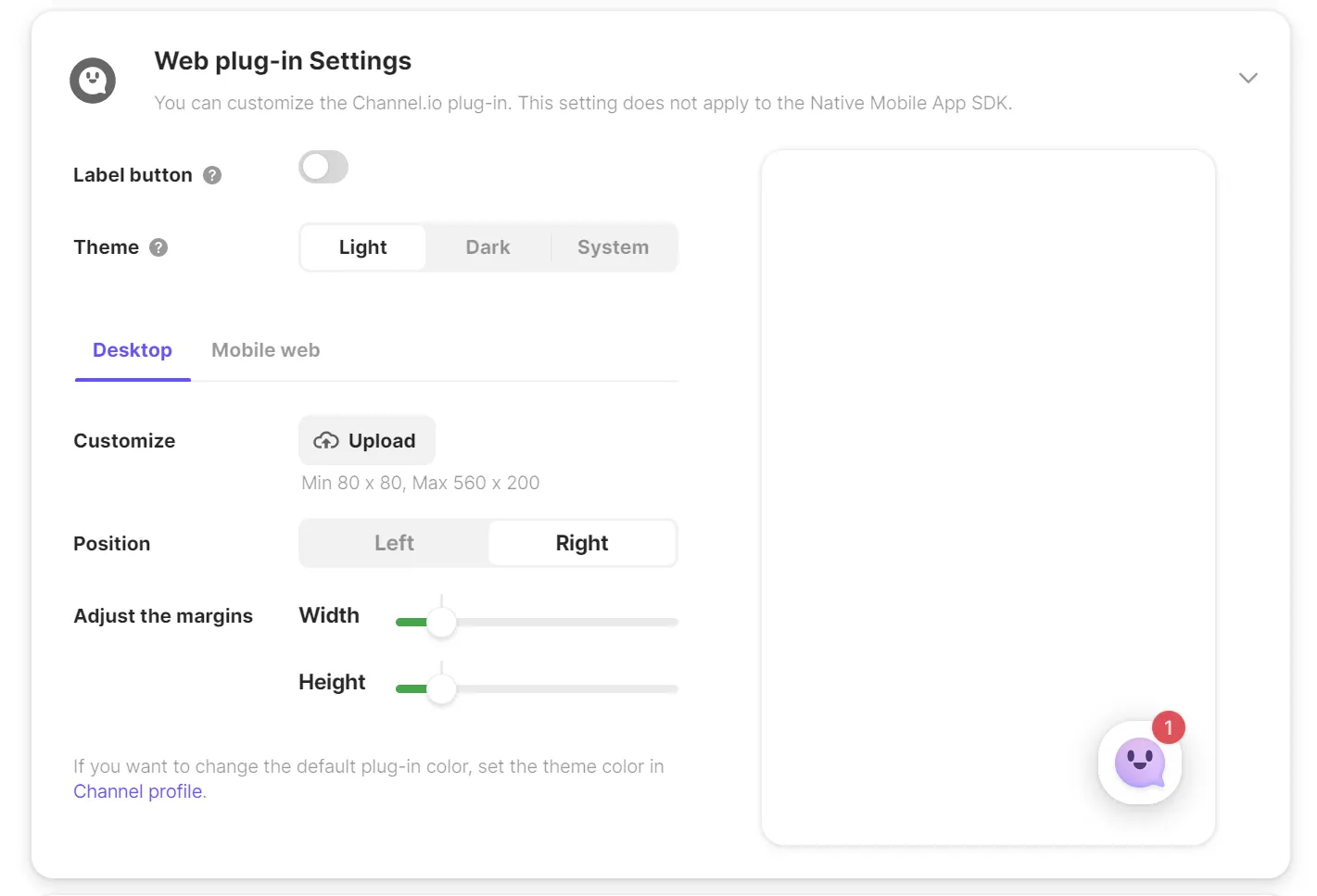
Web plug-in settings
•
Label Button
◦
If you wan a more detailed notification for when the customer first lands on your page, you can configure the label button which is a long rectangular box at the bottom of the page.
◦
If the customer does not click the label button, it will only appear once per site visit.
◦
So:
1) When first logging onto the site the label button will always appear
2) If the Channel, tab, or page is rebooted then only the general small button will appear
3) When the customer clears cookies or restarts the web browser then the label button should reappear.
◦
The character range is 4-30.
•
Theme
◦
You can set how to display the channel lounge theme screen when the customer clicks the chat widget to start the conversation.
◦
You have the option to choose [Light], [Dark], or [System] mode. If you choose system mode, it will follow the customer's system (browser) settings.
◦
If it is a self-developed site, you can use the API to select a theme that takes precedence over the channel setting.
•
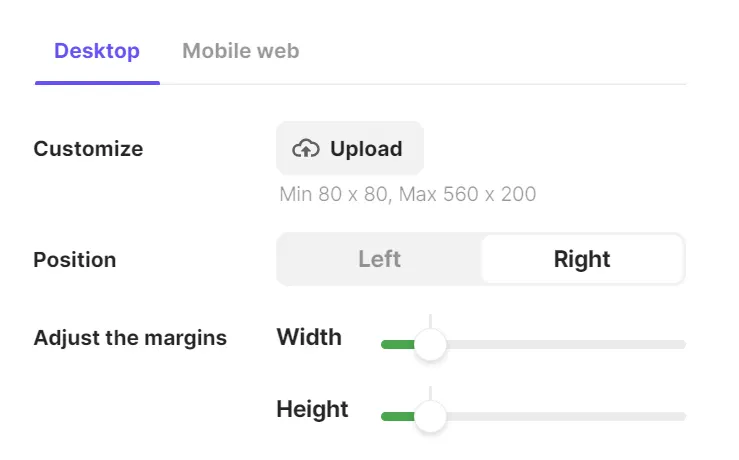
Desktop Version
◦
You can set up the desktop version of your channel button separately from mobile.
◦
Position
▪
You can determine whether the button appears on the left or right side of the screen
◦
Adjust the margins
▪
You can adjust the buttons location vertical and horizontal directions (within certain limits)
•
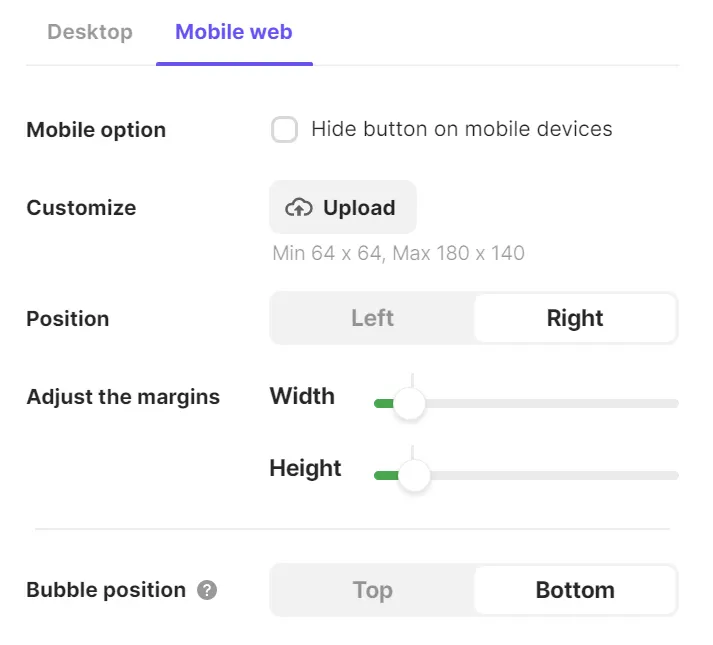
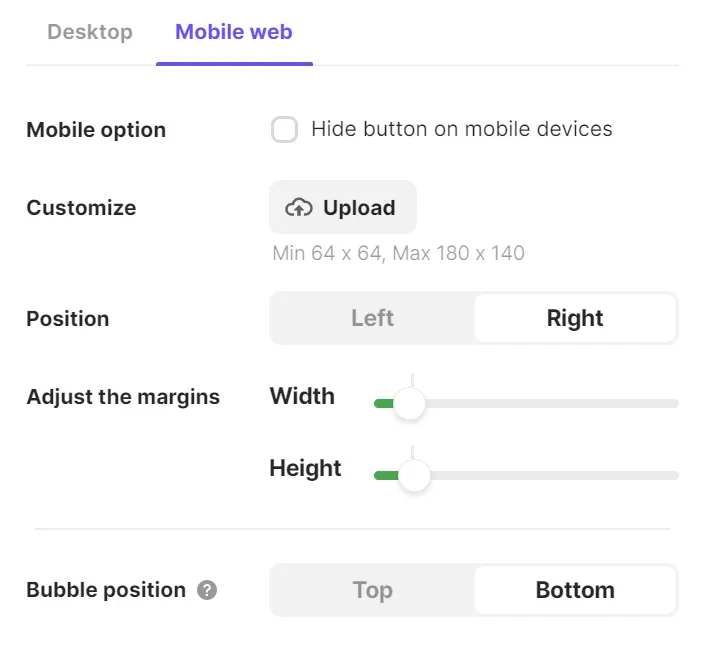
Mobile version
◦
Under this tab you can adjust the button’s position on mobile.
◦
Mobile Option
▪
You can hide the channel button on mobile
◦
Position
▪
Just as on the desktop version, you can determine whether the channel button appears on the left or right side of the screen.
◦
Adjust the margins
▪
You can adjust the buttons location vertical and horizontal directions (within certain limits)
◦
Bubble position
▪
You can configure where pop-up notifications (such as marketing and campaign messages) appear on the webpage.
Channel. io widget customization
If you want to change the button and image which appears for the button with your own brand logo, we recommend using the customization button.
PC Button customization
You can customize your PC web button with a minimum size of 80x80 px and a maximum size of 560x200 px. It will be shown at 1/2 size to maintain the highest visual quality.
If using windows, the best visual quality occurs when using a file of equal size (100x100 for example)
Mobile Web customization
The recommended size for images on the mobile web is at least 64x64px and a maximum of 180x140px. It will be displayed in 1/2 size of the uploaded image to support high resolution.
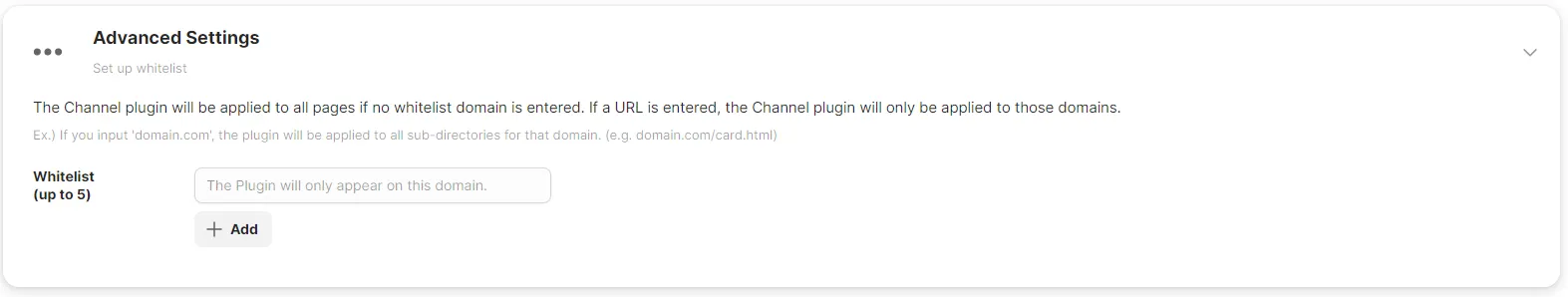
Advanced Settings
If you want your channel button to only appear on certain pages, you can set up a white list.
Through the whitelist, you must input the domain for the page which you want the Channel button to appear on. If whitelist in enables, then the whitelisted domains will be the only pages which the button will appear.
For the whitelisted domain, you must include either http or https.
Tip
The whitelist applies to all domains sharing the same string. So if you want the channel to appear on a certain chain of pages, you should include the most basic common domain:
for example, if you want your channel button to appear only on the contact pages you would whitelist the domain with https:/example.com/contact
FAQ
Can I set the label button to appear every time when the customer visits our website?
I can’t see the channel button on my mobile.